7 magnifiques exemples de newsletters 2019 gratuits

 L’emailing est un domaine exclusivement réservé à des marketeurs. Et par définition, le marketeur est un créatif, un inventeur, un bricoleur capable d’exploiter tous les outils possibles pour amener du lead, véhiculer de l’image ou faire rayonner sa marque.
L’emailing est un domaine exclusivement réservé à des marketeurs. Et par définition, le marketeur est un créatif, un inventeur, un bricoleur capable d’exploiter tous les outils possibles pour amener du lead, véhiculer de l’image ou faire rayonner sa marque.
Pour autant, tous les marketeurs n’ont pas la fibre artistique ou l’inspiration nécessaire pour mettre en forme leurs milles idées. Et bien souvent, c’est au directeur artistique ou aux webdesigners de s’occuper de la partie « créa ».
Sauf qu’on n’a pas toujours un graphiste ou un DA sous la main, et ceux-ci sont bien souvent débordés et n’ont pas de temps à consacrer à la création d’une newsletter.
C’est donc pour vous, marketeurs non-inspirés, bricoleurs multitâches débordés et autoentrepreneurs esseulés, que nous vous proposons une superbe liste de 7 exemples de newsletters professionnelles, prêts à l’emploi et gratuits.
A vous de choisir celui qui vous convient le mieux !
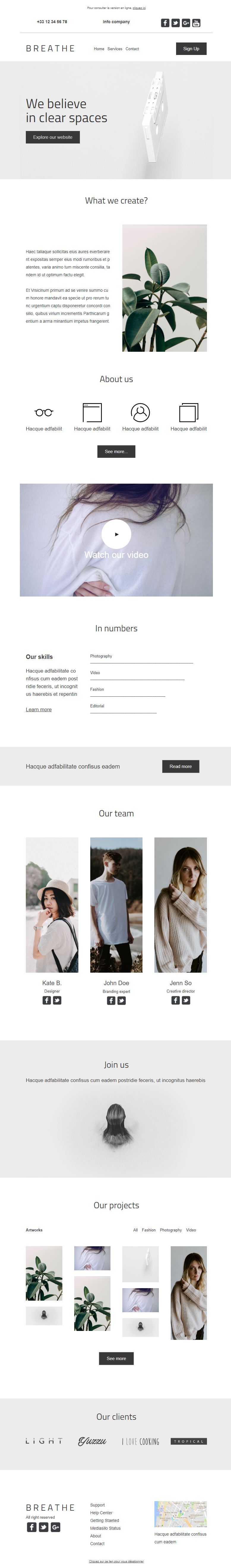
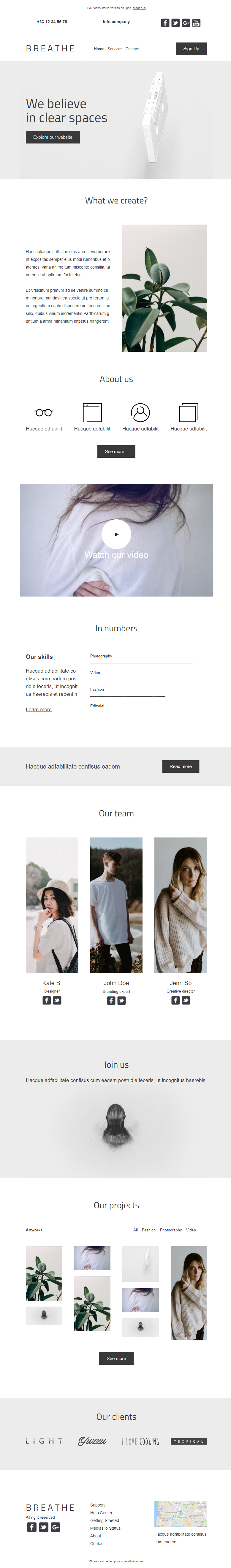
1. Breathe, le template newsletter aéré
@media screen and (min-width: 520px) and (max-width: 700px) {
.view-template .desk-template div{
height: 520px !important;
}
}
@media screen and (min-width: 320px) and (max-width: 519px) {
.view-template .desk-template div{
height: 420px !important;
}
}
@media screen and (min-width: 0px) and (max-width: 319px) {
.view-template .desk-template div{
height: 320px !important;
}
}
.contenu{
max-width: 675px;
width: 100%;
margin: auto;
}
.view-template {
width: 100%;
position: relative;
margin-top: 4em;
}
.view-template .desk-template {
width: 75%;
margin: auto;
background-image: url(« https://www.sarbacane-cdn.com/emailbuilder/preview/desk-template.png »);
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
z-index: 1;
padding: 38px 18px 0 20px;
}
.view-template .desk-template div {
overflow: auto;
height: 675px;
}
.view-template .desk-template div::-webkit-scrollbar-thumb {
border: 4px solid rgba(255, 255, 255, 0);
background-clip: content-box;
background-color: #bfbfbf;
}
.view-template .desk-template div::-webkit-scrollbar-corner {
background-color: #e6e6e6;
}
.view-template .desk-template div::-webkit-scrollbar {
-webkit-appearance: none;
width: 12px;
background-color: #f0f0f0;
}
.view-template .desk-template img {
display: block;
max-width: 100%;
height: auto;
}
$(function(){
$(« .opacity_anim »).css(« opacity », 0);
});
$(document).ready(function() {
var phone = $(« #template-emailing »).find(« .phone-template »);
var desk = $(« #template-emailing »).find(« .desk-template »);
$(« #template-emailing »).waypoint(function() {
phone.animate({ « left »: desk.width()-(phone.width()/2.3), « opacity »: 1 }, 850);
},{
offset: ‘80%’,
triggerOnce: true
});
});
$(window).resize(function(){
var phone = $(« #template-emailing »).find(« .phone-template »);
var btnphone=$(« #template-emailing.details »).find(« .btn-template »).find(« button.phone »);
var desk = $(« #template-emailing »).find(« .desk-template »);
if(btnphone.hasClass(« active »)){
phone.css(« left », desk.width()/2- phone.width()/2);
} else {
phone.css(« left », desk.width()-(phone.width()/2.3));
}
});
Ce modèle est parfait pour créer une newsletter agréable à lire, aérée et épurée.
Les fanas de grands espaces et de design minimaliste seront ravis d’utiliser la base de ce template de newsletter pour concevoir la leur.
Ce modèle est parfaitement adapté aux entreprises de service, aux artistes ou encore aux agences de design.
Mettez en avant vos créations en téléchargeant ce template 100% gratuit !
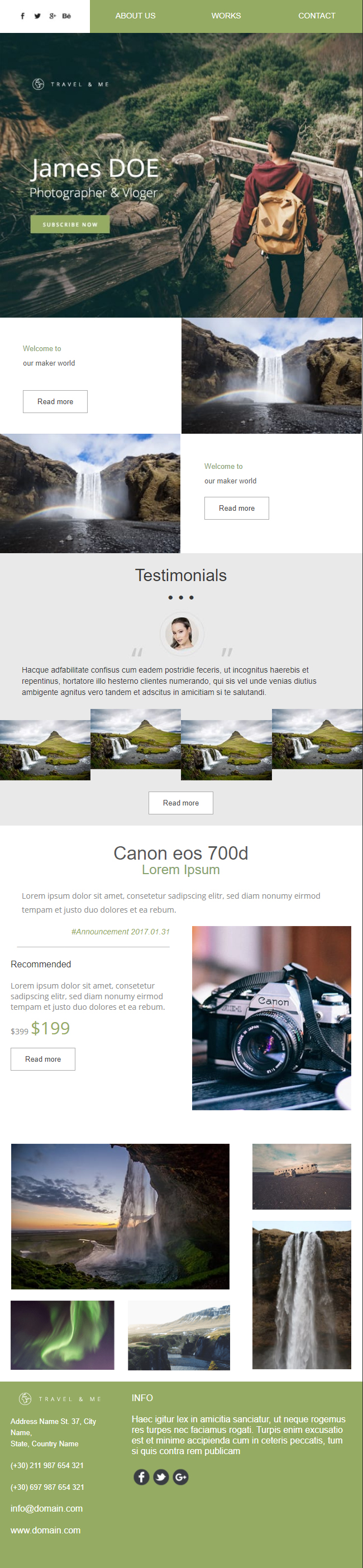
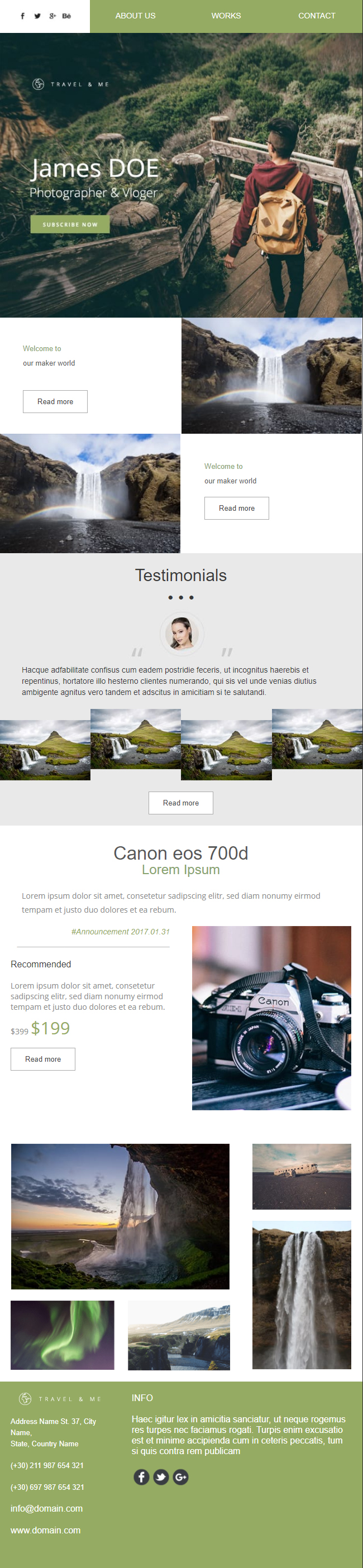
2. TravelAndMe, le template pour les bloggeurs
@media screen and (min-width: 520px) and (max-width: 700px) {
.view-template .desk-template div{
height: 520px !important;
}
}
@media screen and (min-width: 320px) and (max-width: 519px) {
.view-template .desk-template div{
height: 420px !important;
}
}
@media screen and (min-width: 0px) and (max-width: 319px) {
.view-template .desk-template div{
height: 320px !important;
}
}
.contenu{
max-width: 675px;
width: 100%;
margin: auto;
}
.view-template {
width: 100%;
position: relative;
margin-top: 4em;
}
.view-template .desk-template {
width: 75%;
margin: auto;
background-image: url(« https://www.sarbacane-cdn.com/emailbuilder/preview/desk-template.png »);
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
z-index: 1;
padding: 38px 18px 0 20px;
}
.view-template .desk-template div {
overflow: auto;
height: 675px;
}
.view-template .desk-template div::-webkit-scrollbar-thumb {
border: 4px solid rgba(255, 255, 255, 0);
background-clip: content-box;
background-color: #bfbfbf;
}
.view-template .desk-template div::-webkit-scrollbar-corner {
background-color: #e6e6e6;
}
.view-template .desk-template div::-webkit-scrollbar {
-webkit-appearance: none;
width: 12px;
background-color: #f0f0f0;
}
.view-template .desk-template img {
display: block;
max-width: 100%;
height: auto;
}
$(function(){
$(« .opacity_anim »).css(« opacity », 0);
});
$(document).ready(function() {
var phone = $(« #template-emailing »).find(« .phone-template »);
var desk = $(« #template-emailing »).find(« .desk-template »);
$(« #template-emailing »).waypoint(function() {
phone.animate({ « left »: desk.width()-(phone.width()/2.3), « opacity »: 1 }, 850);
},{
offset: ‘80%’,
triggerOnce: true
});
});
$(window).resize(function(){
var phone = $(« #template-emailing »).find(« .phone-template »);
var btnphone=$(« #template-emailing.details »).find(« .btn-template »).find(« button.phone »);
var desk = $(« #template-emailing »).find(« .desk-template »);
if(btnphone.hasClass(« active »)){
phone.css(« left », desk.width()/2- phone.width()/2);
} else {
phone.css(« left », desk.width()-(phone.width()/2.3));
}
});
Vous êtes bloggeur ? Photographe ? Vous aimez partager vos expériences avec votre audience et leur parler de vos voyages, vos découvertes ?
Ce template est parfait pour vous. A la fois simple et élégant, il permet de mettre en avant vos meilleurs clichés et de faire un peu de storytelling.
Le modèle emailing est également équipé d’une barre de menu, afin d’inciter à la navigation vers votre site web, ainsi que de boutons d’action récurrents.
En somme, un modèle parfait pour générer du trafic et de l’image.
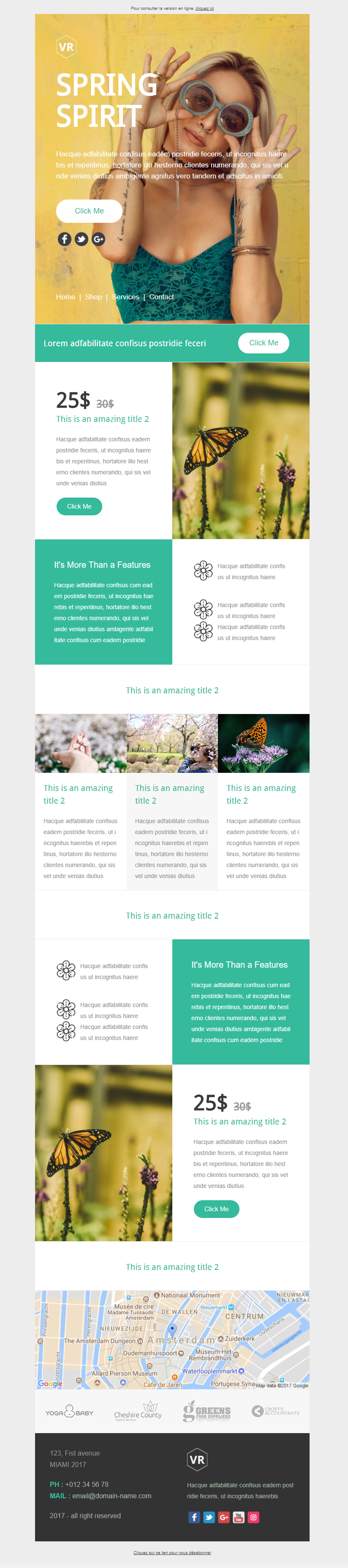
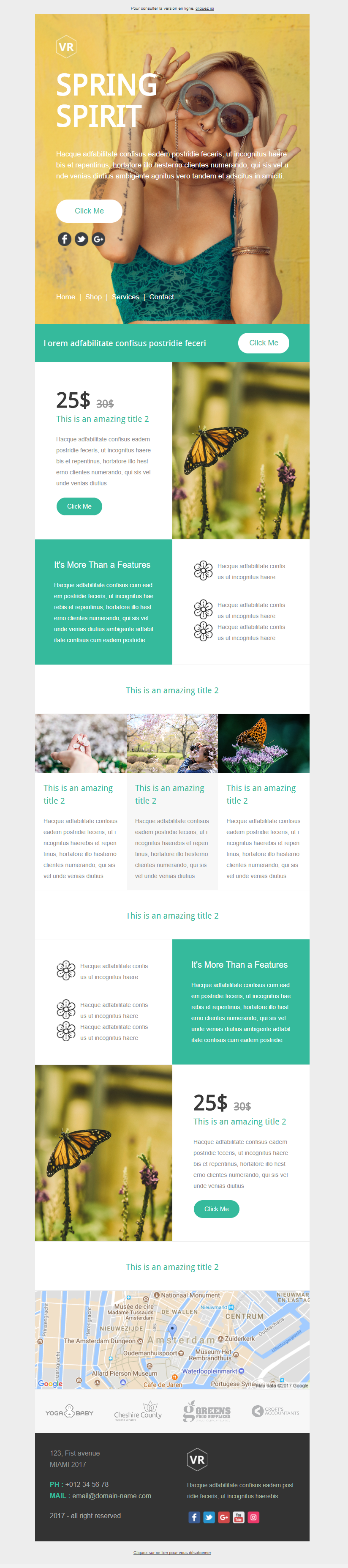
3. VR Spring, l’exemple newsletter parfait
@media screen and (min-width: 520px) and (max-width: 700px) {
.view-template .desk-template div{
height: 520px !important;
}
}
@media screen and (min-width: 320px) and (max-width: 519px) {
.view-template .desk-template div{
height: 420px !important;
}
}
@media screen and (min-width: 0px) and (max-width: 319px) {
.view-template .desk-template div{
height: 320px !important;
}
}
.contenu{
max-width: 675px;
width: 100%;
margin: auto;
}
.view-template {
width: 100%;
position: relative;
margin-top: 4em;
}
.view-template .desk-template {
width: 75%;
margin: auto;
background-image: url(« https://www.sarbacane-cdn.com/emailbuilder/preview/desk-template.png »);
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
z-index: 1;
padding: 38px 18px 0 20px;
}
.view-template .desk-template div {
overflow: auto;
height: 675px;
}
.view-template .desk-template div::-webkit-scrollbar-thumb {
border: 4px solid rgba(255, 255, 255, 0);
background-clip: content-box;
background-color: #bfbfbf;
}
.view-template .desk-template div::-webkit-scrollbar-corner {
background-color: #e6e6e6;
}
.view-template .desk-template div::-webkit-scrollbar {
-webkit-appearance: none;
width: 12px;
background-color: #f0f0f0;
}
.view-template .desk-template img {
display: block;
max-width: 100%;
height: auto;
}
$(function(){
$(« .opacity_anim »).css(« opacity », 0);
});
$(document).ready(function() {
var phone = $(« #template-emailing »).find(« .phone-template »);
var desk = $(« #template-emailing »).find(« .desk-template »);
$(« #template-emailing »).waypoint(function() {
phone.animate({ « left »: desk.width()-(phone.width()/2.3), « opacity »: 1 }, 850);
},{
offset: ‘80%’,
triggerOnce: true
});
});
$(window).resize(function(){
var phone = $(« #template-emailing »).find(« .phone-template »);
var btnphone=$(« #template-emailing.details »).find(« .btn-template »).find(« button.phone »);
var desk = $(« #template-emailing »).find(« .desk-template »);
if(btnphone.hasClass(« active »)){
phone.css(« left », desk.width()/2- phone.width()/2);
} else {
phone.css(« left », desk.width()-(phone.width()/2.3));
}
});
Ce template de newsletter est pratiquement parfait en tout point.
Structure, design, ergonomie… S’il devait y avoir un modèle de newsletter « type », celui-ci remplirait parfaitement le rôle.
Personnalisez-le avec vos couleurs et vos images, mettez en avant vos produits facilement et donnez envie à vos lecteurs de cliquer sur vos liens pour se rendre sur votre boutique ou votre site.
Si vous cherchiez l’excellence, vous l’avez trouvée !
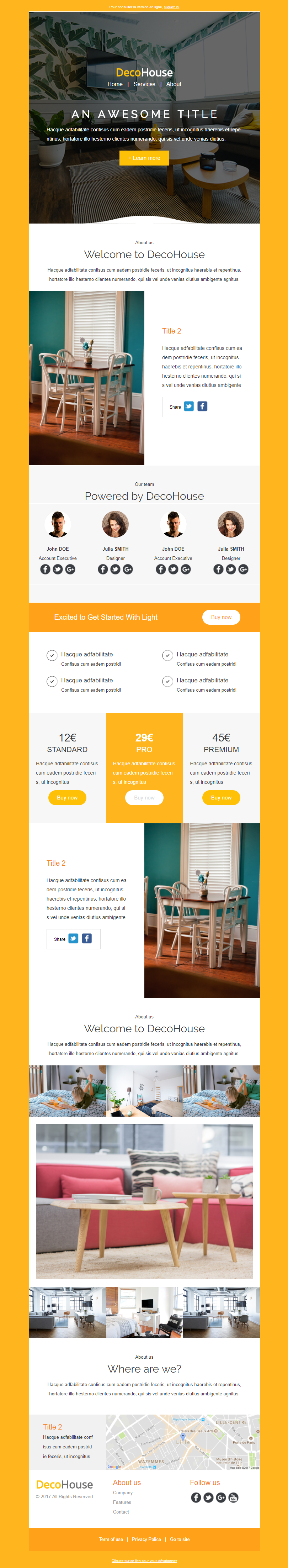
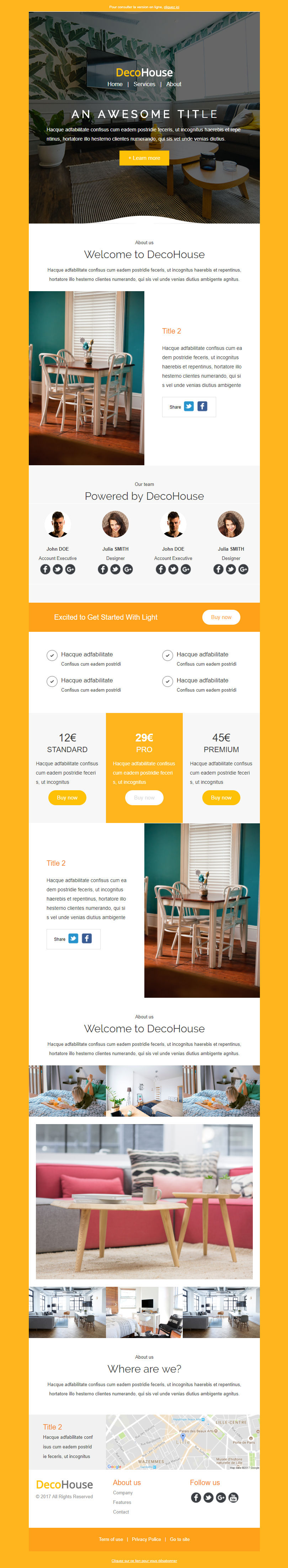
4. Decohouse, le template newsletter B2B
@media screen and (min-width: 520px) and (max-width: 700px) {
.view-template .desk-template div{
height: 520px !important;
}
}
@media screen and (min-width: 320px) and (max-width: 519px) {
.view-template .desk-template div{
height: 420px !important;
}
}
@media screen and (min-width: 0px) and (max-width: 319px) {
.view-template .desk-template div{
height: 320px !important;
}
}
.contenu{
max-width: 675px;
width: 100%;
margin: auto;
}
.view-template {
width: 100%;
position: relative;
margin-top: 4em;
}
.view-template .desk-template {
width: 75%;
margin: auto;
background-image: url(« https://www.sarbacane-cdn.com/emailbuilder/preview/desk-template.png »);
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
z-index: 1;
padding: 38px 18px 0 20px;
}
.view-template .desk-template div {
overflow: auto;
height: 675px;
}
.view-template .desk-template div::-webkit-scrollbar-thumb {
border: 4px solid rgba(255, 255, 255, 0);
background-clip: content-box;
background-color: #bfbfbf;
}
.view-template .desk-template div::-webkit-scrollbar-corner {
background-color: #e6e6e6;
}
.view-template .desk-template div::-webkit-scrollbar {
-webkit-appearance: none;
width: 12px;
background-color: #f0f0f0;
}
.view-template .desk-template img {
display: block;
max-width: 100%;
height: auto;
}
$(function(){
$(« .opacity_anim »).css(« opacity », 0);
});
$(document).ready(function() {
var phone = $(« #template-emailing »).find(« .phone-template »);
var desk = $(« #template-emailing »).find(« .desk-template »);
$(« #template-emailing »).waypoint(function() {
phone.animate({ « left »: desk.width()-(phone.width()/2.3), « opacity »: 1 }, 850);
},{
offset: ‘80%’,
triggerOnce: true
});
});
$(window).resize(function(){
var phone = $(« #template-emailing »).find(« .phone-template »);
var btnphone=$(« #template-emailing.details »).find(« .btn-template »).find(« button.phone »);
var desk = $(« #template-emailing »).find(« .desk-template »);
if(btnphone.hasClass(« active »)){
phone.css(« left », desk.width()/2- phone.width()/2);
} else {
phone.css(« left », desk.width()-(phone.width()/2.3));
}
});
Enfin un exemple de newsletter B2B !
Adressez-vous à vos potentiels clients de manière élégante et professionnelles grâce à ce modèle tout en finesse et en rigueur.
Un template parfait pour présenter sa société et ses services, et se draper d’une belle image de marque, inspirant confiance et modernité.
Alors, prêt(e)s à enfin vous démarquer ?
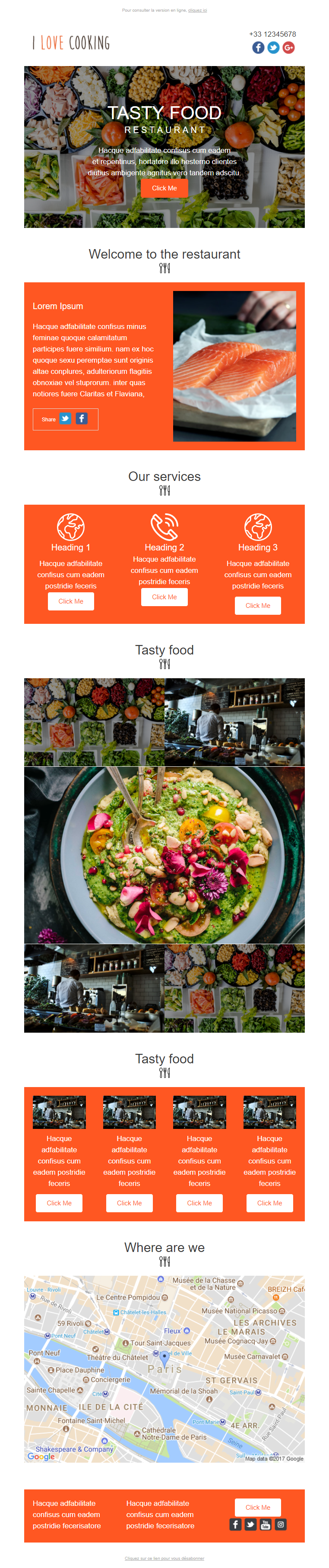
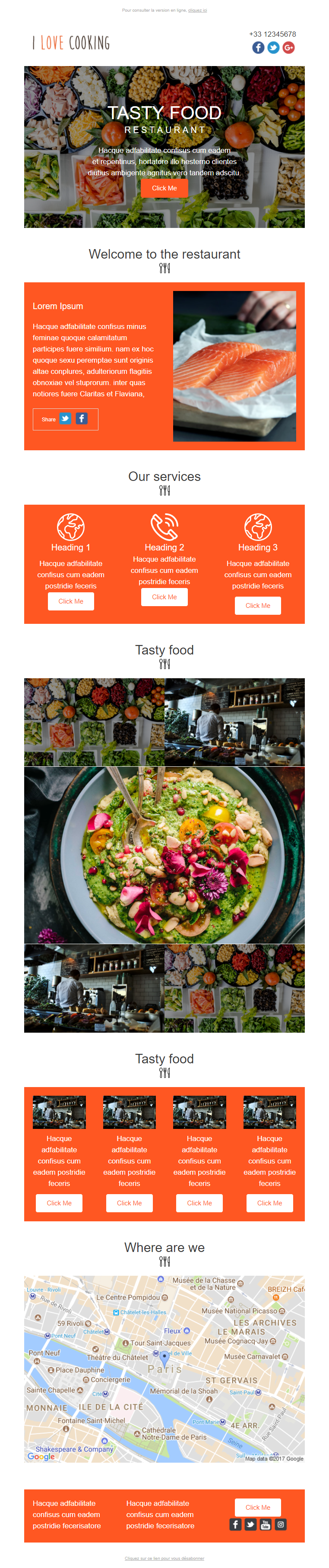
5. I Love Cooking, le modèle local
@media screen and (min-width: 520px) and (max-width: 700px) {
.view-template .desk-template div{
height: 520px !important;
}
}
@media screen and (min-width: 320px) and (max-width: 519px) {
.view-template .desk-template div{
height: 420px !important;
}
}
@media screen and (min-width: 0px) and (max-width: 319px) {
.view-template .desk-template div{
height: 320px !important;
}
}
.contenu{
max-width: 675px;
width: 100%;
margin: auto;
}
.view-template {
width: 100%;
position: relative;
margin-top: 4em;
}
.view-template .desk-template {
width: 75%;
margin: auto;
background-image: url(« https://www.sarbacane-cdn.com/emailbuilder/preview/desk-template.png »);
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
z-index: 1;
padding: 38px 18px 0 20px;
}
.view-template .desk-template div {
overflow: auto;
height: 675px;
}
.view-template .desk-template div::-webkit-scrollbar-thumb {
border: 4px solid rgba(255, 255, 255, 0);
background-clip: content-box;
background-color: #bfbfbf;
}
.view-template .desk-template div::-webkit-scrollbar-corner {
background-color: #e6e6e6;
}
.view-template .desk-template div::-webkit-scrollbar {
-webkit-appearance: none;
width: 12px;
background-color: #f0f0f0;
}
.view-template .desk-template img {
display: block;
max-width: 100%;
height: auto;
}
$(function(){
$(« .opacity_anim »).css(« opacity », 0);
});
$(document).ready(function() {
var phone = $(« #template-emailing »).find(« .phone-template »);
var desk = $(« #template-emailing »).find(« .desk-template »);
$(« #template-emailing »).waypoint(function() {
phone.animate({ « left »: desk.width()-(phone.width()/2.3), « opacity »: 1 }, 850);
},{
offset: ‘80%’,
triggerOnce: true
});
});
$(window).resize(function(){
var phone = $(« #template-emailing »).find(« .phone-template »);
var btnphone=$(« #template-emailing.details »).find(« .btn-template »).find(« button.phone »);
var desk = $(« #template-emailing »).find(« .desk-template »);
if(btnphone.hasClass(« active »)){
phone.css(« left », desk.width()/2- phone.width()/2);
} else {
phone.css(« left », desk.width()-(phone.width()/2.3));
}
});
S’il est illustré comme étant idéal pour un restaurant ou un food-truck, cet exemple de newsletter peut tout à fait être réadapté pour n’importe quel type de business « local », qu’il soit plutôt sédentaire ou plutôt nomade.
Il est équipé d’une carte Google Maps pour aider vos contacts à situer votre business et de liens réseaux sociaux afin de vous aider à fédérer une communauté autour de votre marque.
Gagnez en notoriété en utilisant ce superbe template !
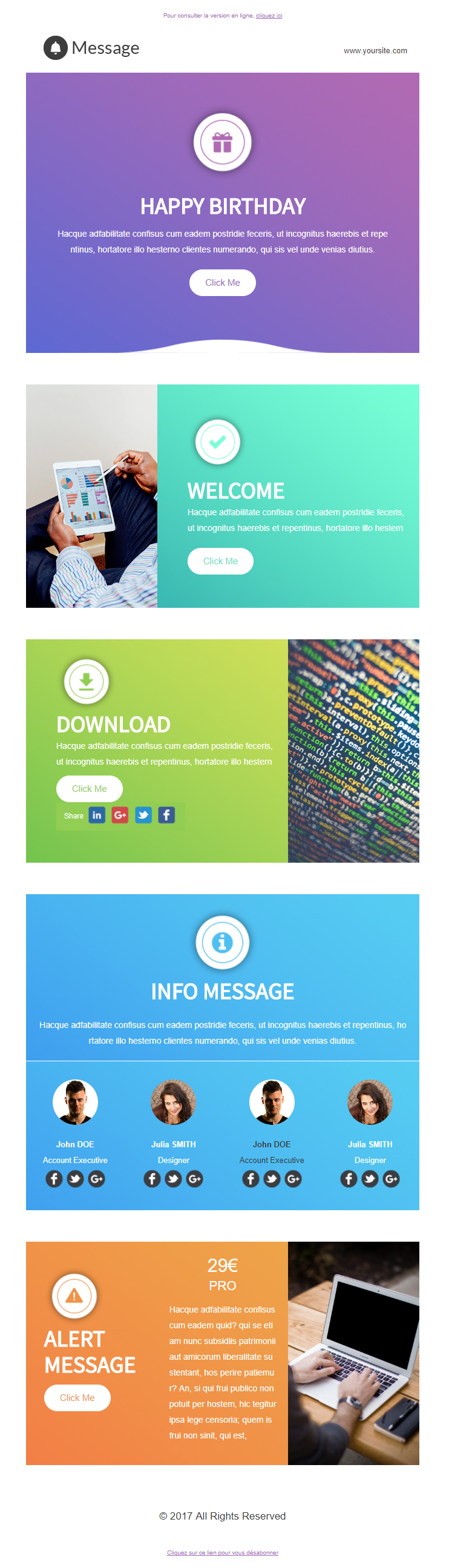
6. Message, le template newsletter mutli-fonction
@media screen and (min-width: 520px) and (max-width: 700px) {
.view-template .desk-template div{
height: 520px !important;
}
}
@media screen and (min-width: 320px) and (max-width: 519px) {
.view-template .desk-template div{
height: 420px !important;
}
}
@media screen and (min-width: 0px) and (max-width: 319px) {
.view-template .desk-template div{
height: 320px !important;
}
}
.contenu{
max-width: 675px;
width: 100%;
margin: auto;
}
.view-template {
width: 100%;
position: relative;
margin-top: 4em;
}
.view-template .desk-template {
width: 75%;
margin: auto;
background-image: url(« https://www.sarbacane-cdn.com/emailbuilder/preview/desk-template.png »);
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
z-index: 1;
padding: 38px 18px 0 20px;
}
.view-template .desk-template div {
overflow: auto;
height: 675px;
}
.view-template .desk-template div::-webkit-scrollbar-thumb {
border: 4px solid rgba(255, 255, 255, 0);
background-clip: content-box;
background-color: #bfbfbf;
}
.view-template .desk-template div::-webkit-scrollbar-corner {
background-color: #e6e6e6;
}
.view-template .desk-template div::-webkit-scrollbar {
-webkit-appearance: none;
width: 12px;
background-color: #f0f0f0;
}
.view-template .desk-template img {
display: block;
max-width: 100%;
height: auto;
}
$(function(){
$(« .opacity_anim »).css(« opacity », 0);
});
$(document).ready(function() {
var phone = $(« #template-emailing »).find(« .phone-template »);
var desk = $(« #template-emailing »).find(« .desk-template »);
$(« #template-emailing »).waypoint(function() {
phone.animate({ « left »: desk.width()-(phone.width()/2.3), « opacity »: 1 }, 850);
},{
offset: ‘80%’,
triggerOnce: true
});
});
$(window).resize(function(){
var phone = $(« #template-emailing »).find(« .phone-template »);
var btnphone=$(« #template-emailing.details »).find(« .btn-template »).find(« button.phone »);
var desk = $(« #template-emailing »).find(« .desk-template »);
if(btnphone.hasClass(« active »)){
phone.css(« left », desk.width()/2- phone.width()/2);
} else {
phone.css(« left », desk.width()-(phone.width()/2.3));
}
});
Exploitez ce template découpé en plusieurs parties pour envoyer tous types de messages à vos contacts : email d’anniversaire, message de bienvenue, alerte, mail d’information…
Considérez que ce modèle propose plusieurs templates en un. Il vous suffit de supprimer les blocs qui ne vous intéressent pas pour ne garder que ceux qui vous sont utiles sur le moment.
En bref, Message est le template parfait pour uniformiser ses emails automatiques ou d’information.
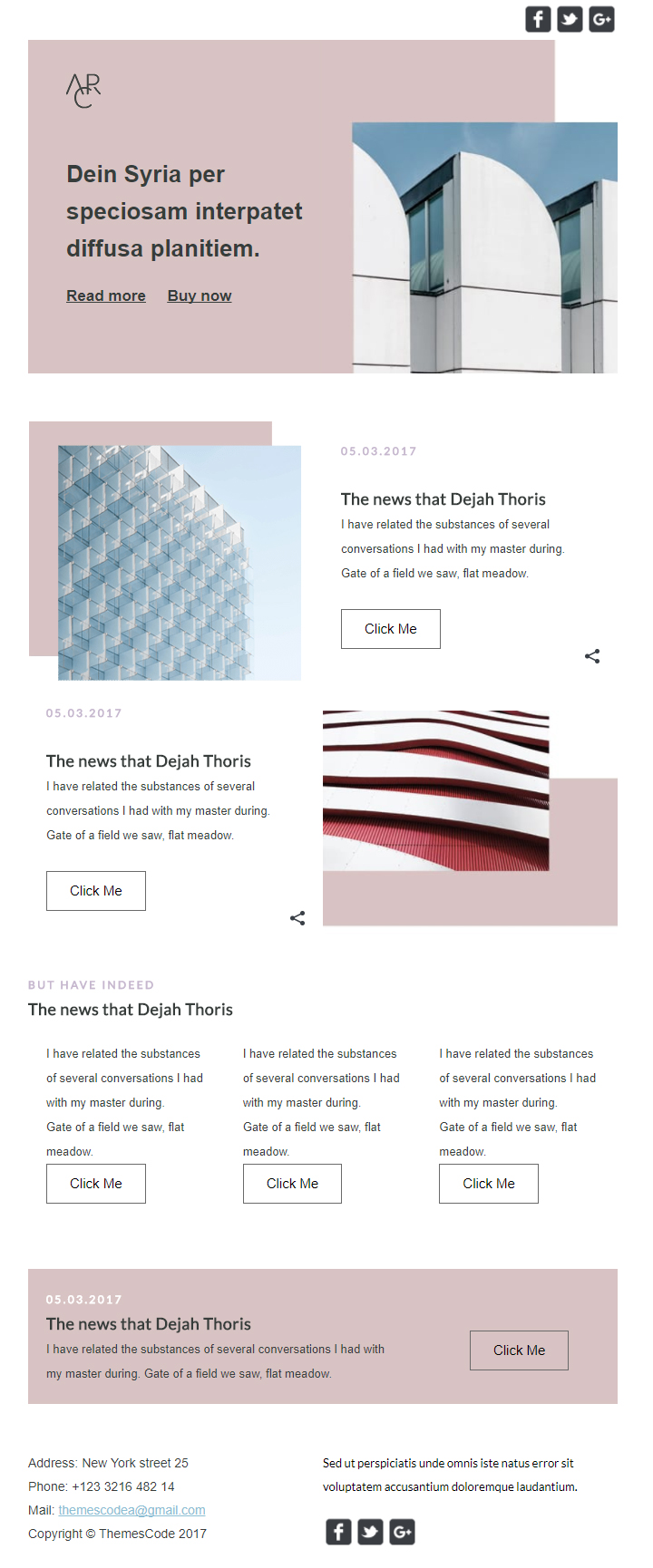
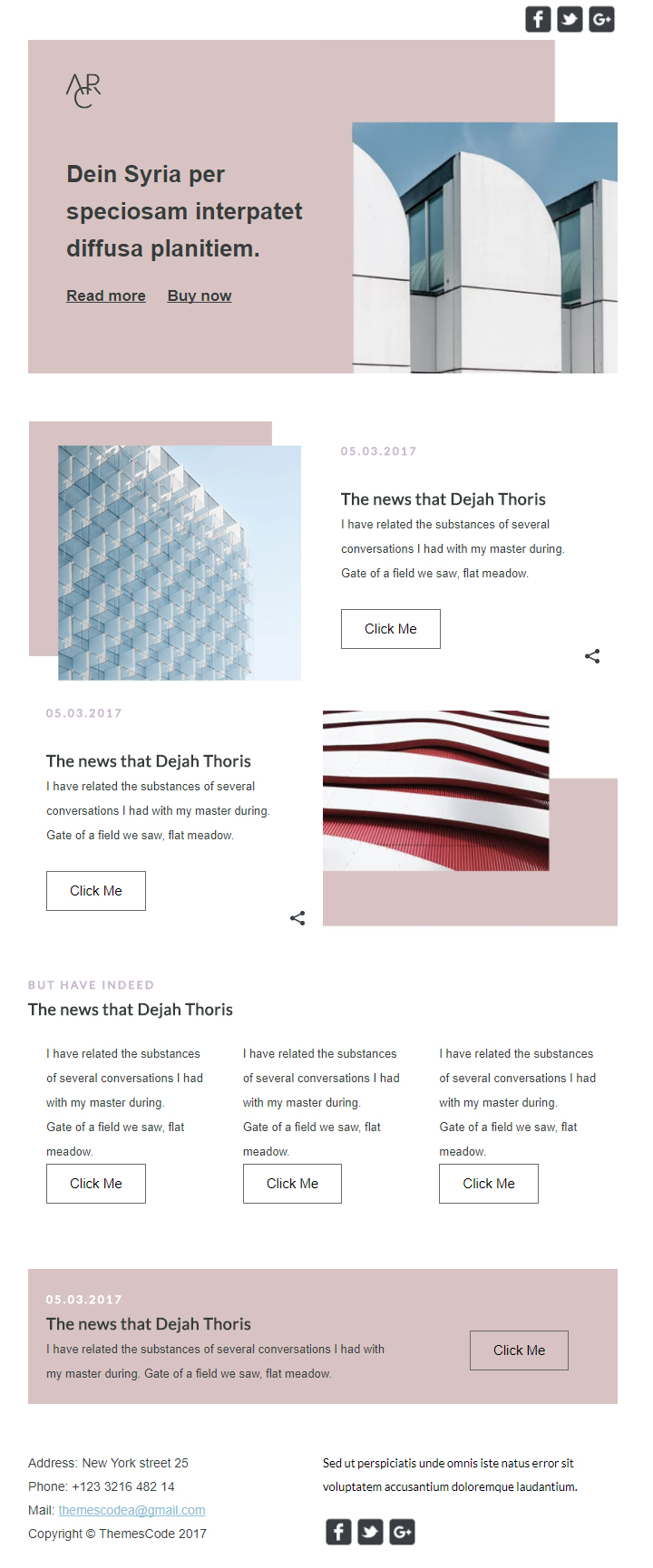
7. Arc, l’exemple newsletter le plus élégant
@media screen and (min-width: 520px) and (max-width: 700px) {
.view-template .desk-template div{
height: 520px !important;
}
}
@media screen and (min-width: 320px) and (max-width: 519px) {
.view-template .desk-template div{
height: 420px !important;
}
}
@media screen and (min-width: 0px) and (max-width: 319px) {
.view-template .desk-template div{
height: 320px !important;
}
}
.contenu{
max-width: 675px;
width: 100%;
margin: auto;
}
.view-template {
width: 100%;
position: relative;
margin-top: 4em;
}
.view-template .desk-template {
width: 75%;
margin: auto;
background-image: url(« https://www.sarbacane-cdn.com/emailbuilder/preview/desk-template.png »);
background-repeat: no-repeat;
background-size: 100% auto;
position: relative;
z-index: 1;
padding: 38px 18px 0 20px;
}
.view-template .desk-template div {
overflow: auto;
height: 675px;
}
.view-template .desk-template div::-webkit-scrollbar-thumb {
border: 4px solid rgba(255, 255, 255, 0);
background-clip: content-box;
background-color: #bfbfbf;
}
.view-template .desk-template div::-webkit-scrollbar-corner {
background-color: #e6e6e6;
}
.view-template .desk-template div::-webkit-scrollbar {
-webkit-appearance: none;
width: 12px;
background-color: #f0f0f0;
}
.view-template .desk-template img {
display: block;
max-width: 100%;
height: auto;
}
$(function(){
$(« .opacity_anim »).css(« opacity », 0);
});
$(document).ready(function() {
var phone = $(« #template-emailing »).find(« .phone-template »);
var desk = $(« #template-emailing »).find(« .desk-template »);
$(« #template-emailing »).waypoint(function() {
phone.animate({ « left »: desk.width()-(phone.width()/2.3), « opacity »: 1 }, 850);
},{
offset: ‘80%’,
triggerOnce: true
});
});
$(window).resize(function(){
var phone = $(« #template-emailing »).find(« .phone-template »);
var btnphone=$(« #template-emailing.details »).find(« .btn-template »).find(« button.phone »);
var desk = $(« #template-emailing »).find(« .desk-template »);
if(btnphone.hasClass(« active »)){
phone.css(« left », desk.width()/2- phone.width()/2);
} else {
phone.css(« left », desk.width()-(phone.width()/2.3));
}
});
Architecture, expression artistique, symétrie, équilibre… Les qualificatifs sont nombreux pour décrire ce template newsletter aux allures plus qu’élégantes.
Dans l’ère du temps, ce modèle soigneusement designé pour les plus soucieux de leur image fera pâlir vos concurrents.
En plus d’être classe, ce template va droit au but grâce à une ergonomie et à un placement intelligent des éléments qui le composent.
Encore un bel exemple de newsletter prouvant que l’email marketing est loin d’être un dinosaure de la communication !
COMMENT UTILISER CES TEMPLATES ?
Tous les exemples de newsletters présentés ci-dessus sont des modèles personnalisables totalement gratuits
Ils sont tous disponibles dans l’application Sarbacane, et font partie de la liste de plus de 70 templates proposés par la solution emailing, SMS, et marketing automation n°1 en France, entièrement dédiée aux professionnels comme vous.
Simple & Rapide • Support tél. gratuit • 100% français 
Mots recherchés pour arriver sur cette page :
- https://www emailing biz/creer-un-emailing/exemple-newsletter-gratuit/
- exemple de newsletter
- newsletter gratuite
- mailing exemple gratuit
- modèle newsletter prêt a lemploi
- e-mailing exemple
- model newsletter
- modele de newsletter
- newsletter – exemple de contenu
- OUT LOOK ENVOY2 UN MAIL TABLEU A REMPLIR
Source: Emailing.biz





 6 800+ téléchargements
6 800+ téléchargements




 5 600+ téléchargements
5 600+ téléchargements




 3 200+ téléchargements
3 200+ téléchargements




 3 600+ téléchargements
3 600+ téléchargements




 4 200+ téléchargements
4 200+ téléchargements




 3 400+ téléchargements
3 400+ téléchargements




 9 000+ téléchargements
9 000+ téléchargements
 L’emailing est un domaine exclusivement réservé à des marketeurs. Et par définition, le marketeur est un créatif, un inventeur, un bricoleur capable d’exploiter tous les outils possibles pour amener du lead, véhiculer de l’image ou faire rayonner sa marque.
L’emailing est un domaine exclusivement réservé à des marketeurs. Et par définition, le marketeur est un créatif, un inventeur, un bricoleur capable d’exploiter tous les outils possibles pour amener du lead, véhiculer de l’image ou faire rayonner sa marque.




 6 800+ téléchargements
6 800+ téléchargements




 5 600+ téléchargements
5 600+ téléchargements




 3 200+ téléchargements
3 200+ téléchargements




 3 600+ téléchargements
3 600+ téléchargements




 4 200+ téléchargements
4 200+ téléchargements




 3 400+ téléchargements
3 400+ téléchargements




 9 000+ téléchargements
9 000+ téléchargements